Emlog主题制作 -模板自动更新提醒
字数
847 字
阅读时间
4 分钟
更新日期
5/9/2016
为Emlog模板自动更新提醒功能
本文针对Emlog主题制作者,有两种方法提供使用

作为Emlog模板的开发者们通常都会有一个问题需要考虑,那就如何让用户在第一时间知道此模板需要更新升级,往往Emlog模板开发者都是QQ通知或者开发者建立一个客户群将用户拉进去然后在通知,虽然这样也可以让用户第一时间知道,如果在Emlog模板中开启一个自动检测是否更新的功能不是很好嘛。
方法1:修改源码法
需要[模板设置]插件的支持
设置远程检测服务
1、在你的主机空间上创建一个文件,比如我在 www.xxx.com 的根目录下创建一个名为 tpl 的文件夹
将新版主题的zip压缩包和 info.json 一起上传到刚才创建目录中,那么他们对应的访问地址就分别为:
http://www.xxx.com/tpl/theme.zip
http://www.xxx.com/tpl/info.json
打开 info.json 按照里面的提示填写信息,样式如下
js
{
"required": true,//主题是否需要更新 true(需要) false(不需要)
"version": "主题版本",
"details_url": "http://www.xxx.cn/details.html",
"download_url": "http://www.xxx.cn/tpl/example-theme.zip"
}json 也上传到上面的 tpl 文件夹中,它的访问地址为:
http://www.xxx.com/tpl/info.json
为主题添加检测功能:
1、首先在模板文件夹中创建一个为 inc 命名的文件夹
2、将 theme.php 文件放入其中,代码如下:
js
<?php
/*
* 主题版本检测
*
*/
if(!defined('EMLOG_ROOT')){exit('error!');}
define('Theme_Info_Url' , 'http://www.xxx.com/tpl/info.json' );
function __D($content){
die($content);
}
if (substr(PHP_VERSION, 0, 1) < '5'){
__D('您的php版本过低,请选用支持PHP5的环境配置。');
exit();
}
if (!function_exists("file_get_contents")) {
exit(__D("file_get_contents() 函数未开启!"));
}
if (!function_exists("fopen")) {
exit(__D("fopen() 函数未开启!"));
}
$nonce_templet = Option::get('nonce_templet');
$nonceTplData = @implode('', @file(TPLS_PATH.$nonce_templet.'/header.php'));
preg_match("/Template Name:(.*)/i", $nonceTplData, $tplName);
preg_match("/Version:(.*)/i", $nonceTplData, $tplVersion);
$ch = curl_init();
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch,CURLOPT_URL,Theme_Info_Url);
$Value_Info = json_decode(curl_exec($ch));
define('Theme_Name', !empty($tplName[1]) ? trim($tplName[1]) : $nonce_templet );
define('Theme_Version' , !empty($tplVersion[1]) ? $tplVersion[1] : '' );
define('Theme_Required_Version' , $Value_Info->version );
define('Theme_Required' , $Value_Info->required );
define('Theme_Download' , $Value_Info->download_url );
if( Theme_Required && Theme_Required_Version > Theme_Version ){
echo '<style>.concept-title{background: #eee;margin: 0px;margin-bottom: 20px;padding: 3px 20px;border-left: 5px solid #00A1EE;}</style><blockquote class="concept-title"><p>XXXX主题目前已有最新版本,请尽快获取最新主题包并升级为最新版本!<a href="'.Theme_Download.'" target="_blank" >下载最新主题</a></p></blockquote>';
}3、确保主题模板下存有 options.php 文件,打开此文件将已下代码放入其中:
js
if( Option::get('nonce_templet') == '主题名称' ){
require_once (TPLS_PATH.Option::get('nonce_templet').'/inc/theme.php');//主题检测
}完成以上步骤即可实现让Emlog后台支持自动检测主题是否需要更新了。
以上源码法来源自 http://themesfield.com.cn/?post=12
方法2:JS调用法
下面是我自己的方法
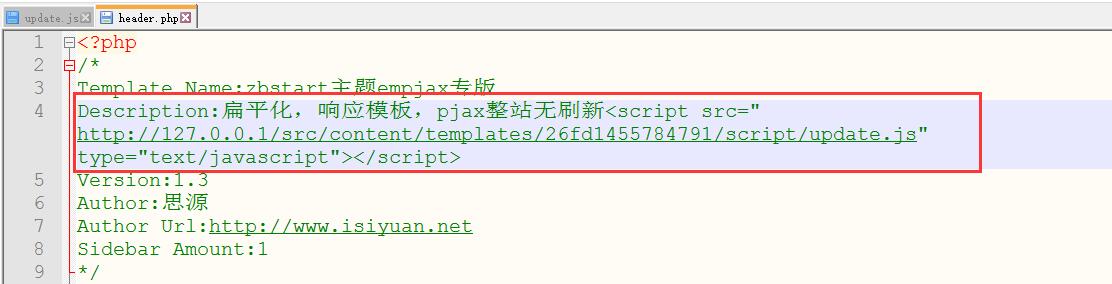
首先在header.php 的description 加入如下代码
js
<script src="http://127.0.0.1/src/content/templates/26fd1455784791/script/update.js" type="text/javascript"></script>
js文件地址可以直接是你的服务器上的
js代码如下
js
$(document).ready(function(){
now = $("em").text();
var Version = 1.4;
var Theme_Download = 'http://www.baidu.com/'
if(Version>now){
$(".containertitle2:first").after("<style>.concept-title{background: #eee;margin: 0px;margin-bottom: 20px;padding: 3px 20px;border-left: 5px solid #00A1EE;}</style><blockquote class=\"concept-title\"><p>XXXX主题目前已有最新版本,请尽快获取最新主题包并升级为最新版本!<a href=\""+Theme_Download+"\" target=\"_blank\" >下载最新主题</a></p></blockquote>");
}
});
两种方法效果都一样,大家投其所好